Cara Membuat Sitemap Blogger di Halaman Statis
Rabu, 27 Februari 2019
gunturr.com - Halaman statis Sitemap sangat penting bagi blog untuk meningkatkan SEO sekaligus membuat para pembaca dapat mencari artikel dengan mudah. Sitemap juga sangat membantu dalam meningkat rangking blog anda dan artikel-artikel cepat terindex google.
Sitemap blogger kali ini hasil dari karya dari admin dte.web.id dan penaindigo.com yang sangat bagus untuk digunakan sebagai daftar isi blog anda. Lantas bagaimana membuat maupun memasang Sitemap ini? Berikut caranya.
Cara Membuat Sitemap Blogger dengan Mudah
1. Login ke blogger > lalu pilih menu "Halaman"
2. Buat "Halaman Baru" dan masuk Mode Editor "Compose"
3. Masukan judul "Sitemap" atau "Daftar Isi" terserah maunya yang mana tergantung selera.
4. Masukan Kode Sitemap berikut ini:
<div class="tabbed-toc" id="tabbed-toc">
<span class="loading">Memuat…</span></div>
<script>
var tabbedTOC = {
blogUrl: "https://www.gunturr.com/", // Blog URL
containerId: "tabbed-toc", // Container ID
activeTab: 1, // The default active tab index (default: the first tab)
showDates: true, // `true` to show the post date
showSummaries: false, // `true` to show the posts summaries
numChars: 200, // Number of summary chars
showThumbnails: true, // `true` to show the posts thumbnails (Not recommended)
thumbSize: 60, // Thumbnail size
noThumb: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC", // A "no thumbnail" URL
monthNames: [ // Array of month names
"Januari",
"Februari",
"Maret",
"April",
"Mei",
"Juni",
"Juli",
"Agustus",
"September",
"Oktober",
"November",
"Desember"
],
newTabLink: true, // Open link in new window?
maxResults: 99999, // Maximum post results
preload: 0, // Load the feed after 0 seconds (option => time in milliseconds || "onload")
sortAlphabetically: true, // `false` to sort posts by published date
showNew: 7, // `false` to hide the "New!" mark in most recent posts, or define how many recent posts are to be marked
newText: ' – <em style="color:red;">New!</em>' // HTML for the "New!" text
};
</script>
<script src="//cdn.rawgit.com/tovic/dte-project/2fd2d2971c3398029ea5e149696447243e7f4d94/tabbed-toc.min.js"></script>Memuat…
Versi ke 2 berikut Kode Sitemapnya:
<style type="text/css">
#toc{width:99%;margin:5px auto;border:1px solid #2D96DF;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);}
.labl{color:#FF5F00;font-weight:bold;margin:0 -5px;
padding:1px 0 2px 11px;background: #3498DB;
border:1px solid #2D96DF;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;}
.labl a{color:#fff;}
.labl:first-letter{text-transform:uppercase;}
.new{color:#FF5F00;font-weight:bold;font-style:italic;}
.postname{font-weight:normal;background:#fff;margin-left: 35px;}
.postname li{border-bottom: #ddd 1px dotted;margin-right:5px}
</style>
<div id="toc">
<script src="https://cdn.jsdelivr.net/gh/penaindigo/Pena-Indigo-Code@a134f9def601a6f77332eccc35d3d20e0d3c7e49/sitemappenaindigo.js" type="text/javascript"></script> <script src="/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
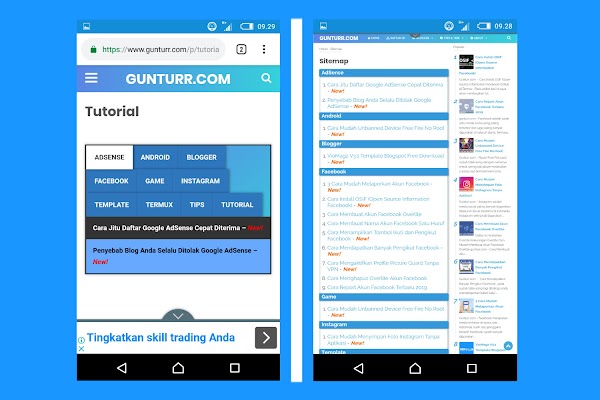
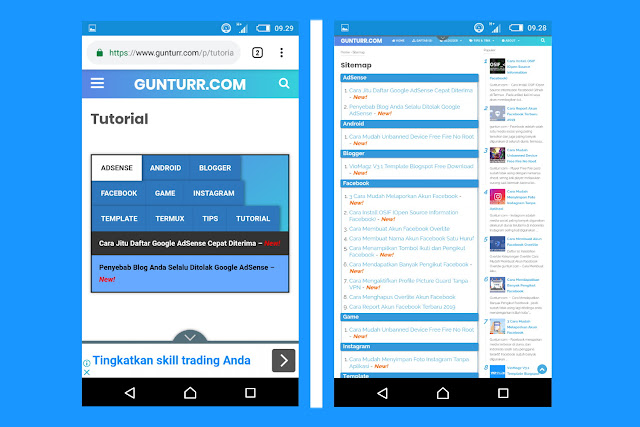
</script></div>Masukan code tersebut seperti cara yang pertama, dan code sitemap yang kedua ini tidak perlu diedit lagi urlnya. Untuk hasilnya tidak bisa ditampilkan disini sebab versi yang ke 2 ini panjang, untuk demonya bisa dicek disini:
Demo Versi 2: Klik disini.
Sampai tahap ini selesai, sekarang blog anda sudah memiliki Sitemap yang akan membuat kualitas Sei anda naik dan bagus dimata google. Sekian untuk artikel kali ini see you next artikel guys.